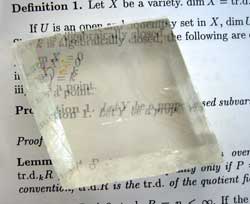
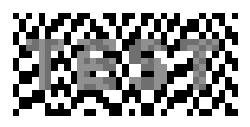
This is what the CoT looks like, next to some encoded text.
The block of pixels looks like its got some structure, but I think you'd have to work pretty hard to work out how to decode it.

This is how I made the block of pixels:
Start with a strip two pixels high and the length of the block wide, and fill it with random black and white pixels. Overlay the image you're working on with the letters you want, below the strip you've got so far. Work out what pixels to put in the next lower strip of pixels by following these rules: (a pixel is 'occupied' if the overlaid letters cover it)
If the pixel is unoccupied, colour this pixel the inverse of whatever the pixel two up is coloured.
If the pixel is occupied, colour this pixel the same as the pixel two up.
Repeat for more strips of pixels until you get to the bottom.
The effect is that when the crystal is on top of it, you get two copies of the image (each at half brightness), shifted two pixels vertically. Where the pixel is 'unoccupied', the inversing means that you always get black and white pixels together, giving grey. Where its 'occupied' you either get white and white or black and black, giving either white or black.
I think even once you know how it works, you wouldn't want to try to decode it without the crystal, it'd be a right pain. Of course encoding is also a right pain - I did it by hand, and made a one pixel mistake. Because later pixels depend on earlier ones, and changes propagate, I don't think there's a way to automate it just within Photoshop. Daniel wrote a little python script that takes a bitmap for the input (the overlay) and spits out a bit map for the output. Altering the orientation of the letters versus the translation would make the encoded version more obscure, but it really wasn't necessary :)